自サイト制作の歴史を振り返る
前フリ
どうもこんにちは。TOMMY です。
ホームページを引っ越しついでに改装したわけですが、そのときの作業などを Qiita に投稿してみました。もし作業内容に興味のある方はこちらをどうぞ。(たいしたことはしてませんw)
これで実は4回目の自サイト改装です。昔に比べたら少しはマシな作りのサイトになってきたんじゃないかと思います。そう考えたときに、ふと改装前の過去のホームページについて思いを馳せたので唐突ではありますが覚えている範囲で振り返っていこうかとおもいます。
goo 簡単ホームページ時代
はじめてホームページ作ったのは2004年ごろです。当時は学生だったんですが、情報処理系の学科にいた後輩からの頼みごとがきっかけでした。たしか 「全くのど素人にホームページを制作させる、という課題が出たのでTOMMYさん頼まれてくれませんか」 というような相談だった記憶があります。
たまたま同時期に MIDI の打ち込みを趣味で始めていたところでしたので、それなら自作 MIDI を公開するサイトを作ってみようかな、ということで始めたのがこのサイトです。
このときは goo 簡単ホームページ っていう今はなきサービスを使ってホームページを作りました。なんでこれを選んだかというと単に後輩から紹介されたので言われるがまま使ってみただけです。(当時はホームページスペースのサービス良し悪しなんて僕にはわかりませんでしたし。)
見た目は用意されているテンプレートから選ぶ形式だったと思います。このときは HTML は一切書いてません。(HTML?なにそれ食えんの状態です。)わりと使いやすくて好きだったんですが、MIDIファイル(というか音声ファイル全般)をサーバーに置くのが禁止だったらしく、MIDI ファイルをアップしても一定期間経つと MIDI ファイルだけ綺麗に消え去ってしまったので泣く泣く MIDI ファイルを置くことが可能な別サービスを探すことにしました。goo のサーバーに mp3 などを違法アップロードされても困るからですかね。僕は自作曲を公開したかっただけですが世知辛いものです。
とはいえなんだかんだで4,5ヶ月くらいは使ってたとおもいます、たしか。ちなみにアーカイブ残ってれば載せようかなーと思いましたが見つかりませんでした。残念。
Yahoo ジオシティーズ①

友人が Yahoo ジオシティーズなら MIDI ファイル置いても大丈夫だよという情報をくれたので Yahoo ジオシティーズにホームページを作ってみることにしました。これが Yahoo ジオシティーズを使い始めたきっかけですね。
Yahoo ジオシティーズにも goo と同様のホームページテンプレートがいくつかあったんですが、あまり好みにあわなかったのでこれを機に一から HTML 手打ちで作ってみることにしました。
HTMLタグ辞典 を買って、それを片手に真っ白な背景にテキストしかないだけのホームページから作り始めて、少しづつ装飾をしていったという記憶があります。この記事を書くにあたって久しぶりにソースコードを見返してみましたがいろいろツッコミどころ満載でした。
まず当時の僕に CSS という概念が全くなかったので 見た目も全部 HTML だけでどうにかしてました。なので、<b> とか <font> とか <center> などバンバン使ってました。今思うとおそろしいwあとはなつかしの <frameset> なんかも使ってました。あと一番の衝撃は 全てのファイルのエンコードが EUC になっていた ことでした。SJIS ですらなかったとは。
作曲ファイルについては、このころはもらいもののMIDIシーケンサーで打ち込んだものを MSGS で鳴らしてみて、あとは MIDI ファイルをそのままサイトに載せてました。適当すぎましたねw
ちなみにキャプチャはローカルでサイトを表示して撮りました。ノリが今より若いです。since 2006ってことはかれこれ10年以上ジオシティーズにお世話になっていたんですね。もうそんな経ってたのか(遠い目
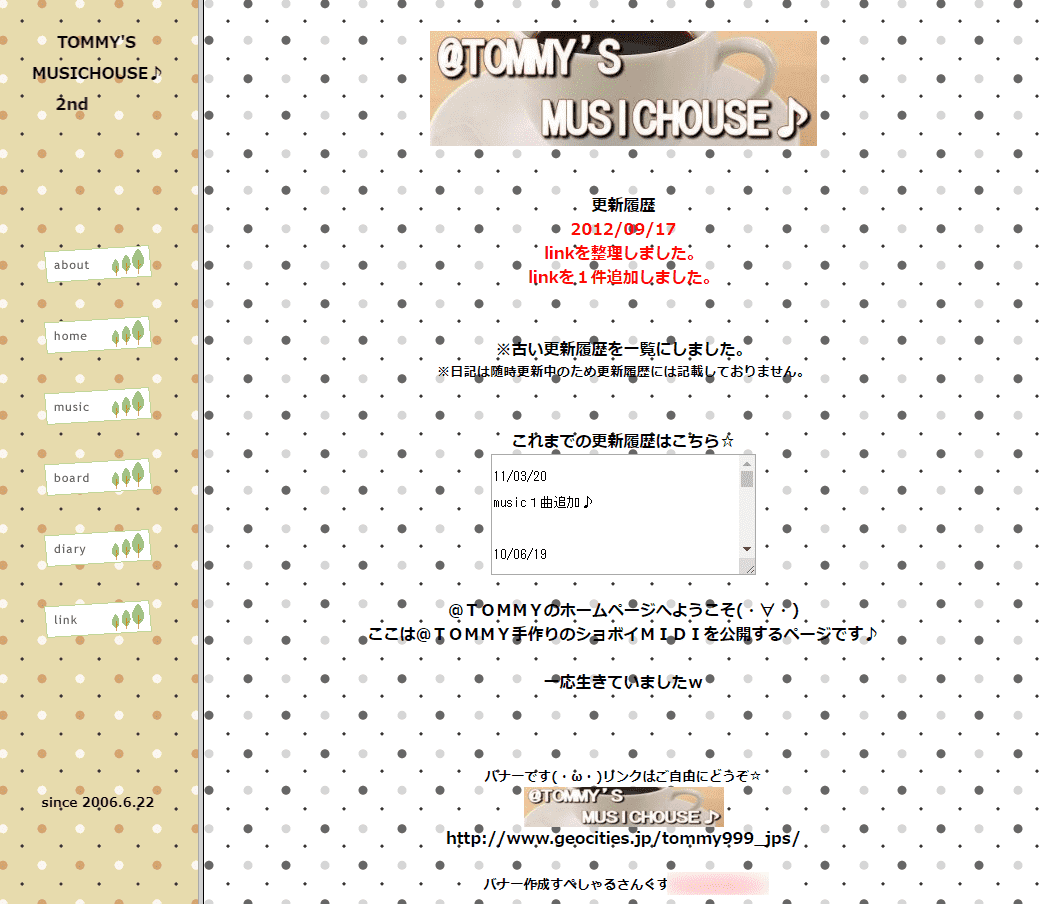
Yahoo ジオシティーズ②

こちらもキャプチャも撮ってみました。ジオシティーズ初代サイトよりは比較的まとも(なはず)ですw
これがちょうど前身のサイトです。2013年からこちらになりました。(前サイトの更新履歴より)
少し前に初めてMIDI音源(Roland の TTS-1 ってソフトシンセです。単体ではなくて、Music Creator っていうDAWのバンドル品だったかと思います。)を入手して、MSGS ではなくそっちで鳴らしたものを mp3 化してサイトに置きたいなーと思うようになりました。(MIDIは人の環境によって鳴り方が変わるので、僕の意図したものから乖離することが多かったので)
その頃に機会があって CSS を少しかじったので、この際サイトをリニューアルしつつ、MIDI ファイルの配布はやめて mp3 を置くサイトにしよう、という思いでリニューアルに至りました。
また、運がいいことにちょうどこのころに Yahoo ジオシティーズ無料プランの容量が 50 MBから 100 MB上がって、mp3 ファイルを多少設置してもまだ余裕のある容量になってくれたおかげで、念願の mp3 ファイル設置に至りました。ちなみに現在は Google ドライブに mp3 ファイルを置くようにしているため mp3 による容量の心配は皆無となりました。もっと早く知っていればw
横幅が 800px固定 になっているあたりに時代を感じます。思えばこのころはまだガラケーだったのでスマホ用サイトって概念もありませんでした。技術の進歩って早いっすね。(切実)
ちなみに先日 netlify Cloudflare Pages にファイルを持ってきましたので、まだしばらくはこちらからご覧いただけます。
旧サイトのアーカイブを作りました | Jpsern.com
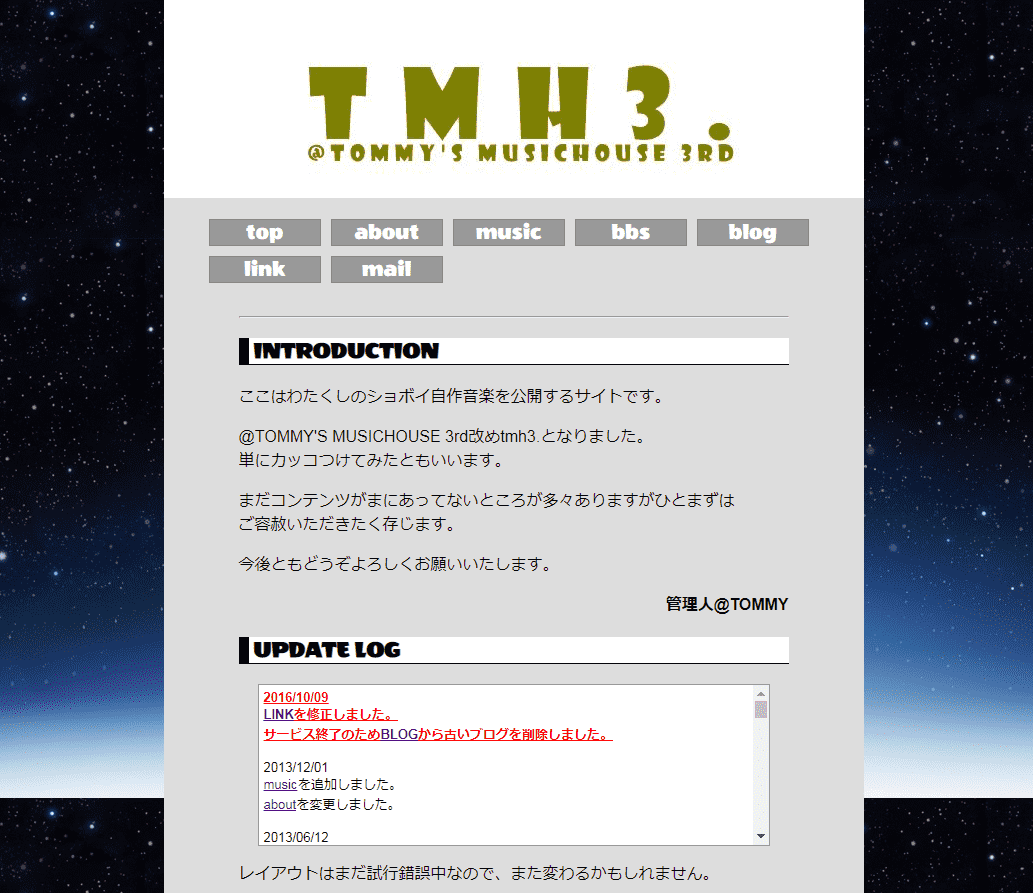
Netlify (現在)

Yahoo ジオシティーズのサービス終了のお知らせにともなって引っ越しました。(詳しくは冒頭に書いた Qiita の記事にて)
HTML全部手打ちするはもう面倒だったので、大半を Hexo の力を借りてサイト作りました。apollo というシンプルな1カラム型のテーマを使ってます。そのままだと個人的には少し味気なかったので自分用に CSS はちょっと改造してます。
さらに今回からはソースを全部 GitLab のプライベートリポジトリで管理して、その master が更新されたら自動的に Netlify に反映されるっていう昔じゃ考えられないような作業環境になりました。いわゆる継続的デプロイってやつですかね。お、エンジニアっぽいw
雑感
この記事を書くためにいろいろ記憶を掘り返してみましたが意外と覚えてますねw
次のリニューアルは Netlify がサービス終了するって話が出たら考えます(ぁ
それでは。
追記
2023/10/14 現在は Cloudflare Pages を使用しています。詳しくは この日記 をご覧ください。
 Jpsern.com
Jpsern.com