NetlifyからCloudflare Pagesに引っ越しました
目次

最近、このブログのホスティング先を長年使っていた Netlify から Cloudflare Pages に変更しました。サイト自体は特に何も変えていないので、ここにアクセスしてくださっている(稀少な)方々は特に変化を意識することはなかったと思います。
その際に行った作業なんかを今日は書いていこうと思います。
(要所で画面キャプチャ撮りながらわりとガッツリ書いてみたらけっこうなボリュームになりました)
Cloudflare Pages について
Cloudflare Pages is a JAMstack platform for frontend developers to collaborate and deploy websites.
Cloudflare が提供する静的ホスティングサービスです。Netlify と同様に GitHub と連携して簡単に静的サイトをデプロイしたり、その他 Cloudflare の各種機能との連携による恩恵を受けることができます。
移行の理由
Netlify でもそこまで大きな不満はなかったのですが、主に下記の点で移行を決めました。
無料プランが強い
何を重視するかにもよって強みは変わりますが、まず無料プランでもリクエスト数と帯域幅が無制限であることが大きいです。このサイトだけであれば正直大してリクエストもこないのでどっちでもいいといえばそれまでではありますが、まあ制限がないにこしたことはないです。
CDNが強い
Netlifyが日本からだと遅い - id:anatooのブログ
これは上記も含めていろんなところで言われていますが、同じCDNでも Cloudflare と違い、Netlify は CDN のキャッシュサーバーが日本にはないため、サーバー応答が若干遅いと言われています。2023年1月時点ではこのへんだとシンガポールが最寄りのキャッシュサーバーになるようです。
https://answers.netlify.com/t/is-there-a-list-of-where-netlifys-cdn-pops-are-located/855
Regular CDN:
- Central Europe (Frankfurt, Germany)
- South America (Sao Paulo, Brazil)
- Eastern US (New York, USA)
- Western US (San Francisco, USA)
- Asia (Singapore, Republic of Singapore)
- Australia (Sydney, Australia)
対して Cloudflare は現時点で国内でも東京、大阪、福岡、那覇の4ヶ所にサーバーがありますのでこのへんは圧勝といえます。
Cloudflare Global Network | Data Center Locations | Cloudflare
ウチは静的ページを置いているだけなのでどのページもそこまで遅くはないのですが、爆速かと言われるとそこまでではないので、速くなるならやってみる価値はあると思いました。
無料でもBASIC認証が可能
Cloudflare Pages 自体の機能ではありませんが、Cloudflare Workers を利用してBASIC認証をつけることができます。無料でいけます。
HTTP Basic Authentication · Cloudflare Workers docs
Netlifyだと無料プランだとBASIC認証はつけることができません。
Netlify Pricing and Plans#BASIC AUTHENTICATION
たまに認証をかけたいページを作りたくなりますが、それが実現できるようになるのは大きいです。
無料でも商用利用可(現時点では)
公式フォーラムで中の人から無料プランでも商用利用OKとコメントがあります。
一時期移転先候補として検討していた Vercel は無料プランによる商用利用をはっきり禁止事項に入れています。
Fair Use Policy | Vercel Docs
Hobby teams are restricted to non-commercial personal use only. All commercial usage of the platform requires either a Pro or Enterprise plan.
ウチのサイトは Google Adsense による広告を載せているため、Vercel は見送った次第です。とはいっても広告収入は雀の涙ですが\(^o^)/
Cloudflare Pages への移行
というわけで移行を進めていきます。
基本的には公式にガイドがあるのでこれを見つつ、ところどころ不要そうな作業をカットしたり、ウチでは必要なものを足したりしていきます。
Migrating from Netlify to Pages · Cloudflare Pages docs
Cloudflare にはサインアップ済み、という前提で話を進めます。まずは Cloudflare Pages に移行先プロジェクトがないと話にならないのでこれを作るところからスタートします。デプロイはコマンドで行うので、ここでは空のプロジェクトを作ります。
Wrangler のインストール
Wrangler は Cloudflare Workers のコマンドラインツールです。現時点では空プロジェクトの作成はコマンドラインからのみ可能であるため、まずは必要はCLIツールをインストールします。
# npm |
より詳しい情報はこちら
Install/Update Wrangler · Cloudflare Workers docs
Cloudflare にログインする
以下のコマンドを実行します。
wrangler login |
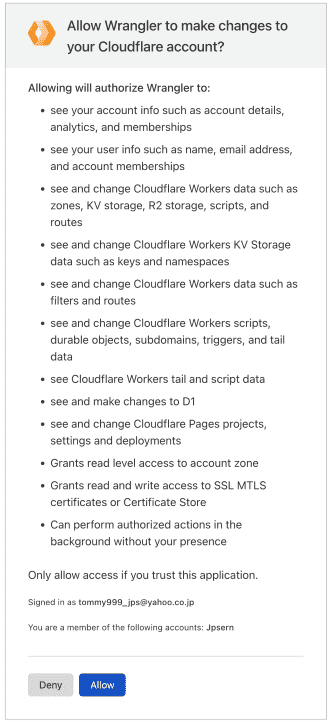
ブラウザ上で許可を求められるので Allow を押します。

以下の画面が出たらこのページは閉じてOKです。

ターミナル上にもログイン成功のメッセージが出たらログイン完了です。
$ wrangler login |
プロジェクト作成実行
wrangler pages project create コマンドを実行するとプロジェクトの作成だけを行います。プロジェクト名とproduction branchはウチの場合なので必要に応じて読み替えてください。
wrangler pages project create |
コマンドの実行が完了すると空のプロジェクトが Cloudflare Pages 上に作成されます。

Cloudflare Pages へのデプロイ
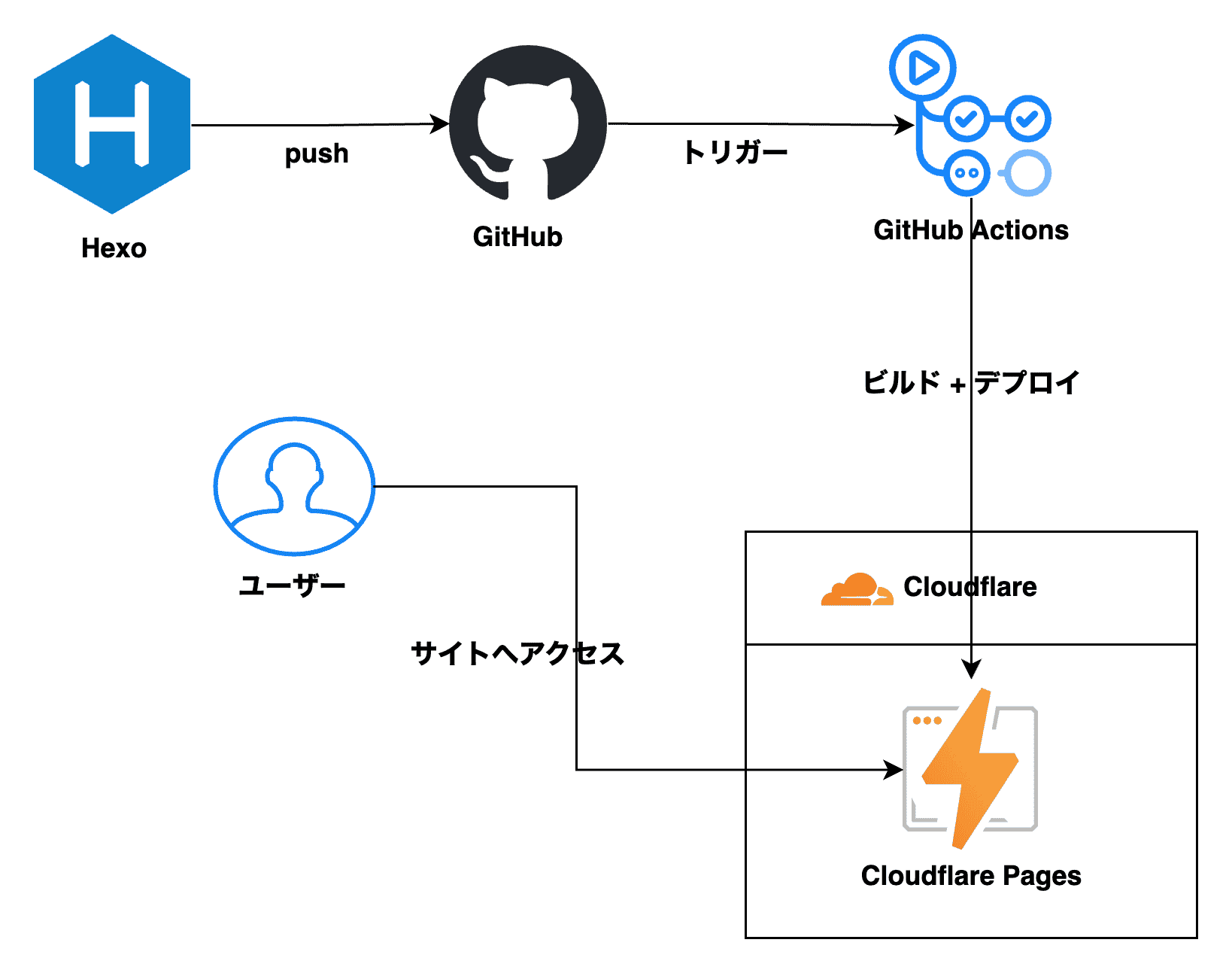
大まかな構成
やろうとしているのはだいたい以下のとおりです。
ということで Hexo 側の作業から GitHub Actions のデプロイまで順番に作業していきます。

不要なインデックスの回避
先に Hexo プロジェクト側での作業を行います。 _headers というファイルを public フォルダに入れておきます。以前にやった _redirects と同じ要領です。
内容はこんなかんじです。
# カスタムドメインを割り当てる予定 |
Headers · Cloudflare Pages docs
トークンの準備
コマンドによるデプロイに必要なので取得しておきます
まず Cloudflare のダッシュボードにログインします。
https://dash.cloudflare.com/
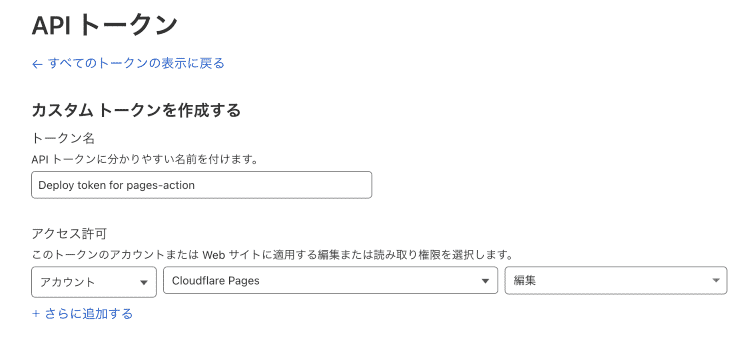
カスタムトークンを作成するから「始める」をクリックします

必要事項を入れます。名前は適当です。要は Cloudflare Pages の編集権限を付与できればOKです。あとは一番下の「概要に進む」をクリックするだけです。日本語モードにしているけどなんか変な日本語。

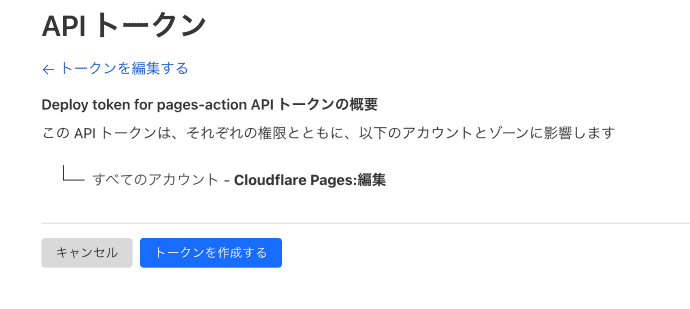
問題なければ作成します。

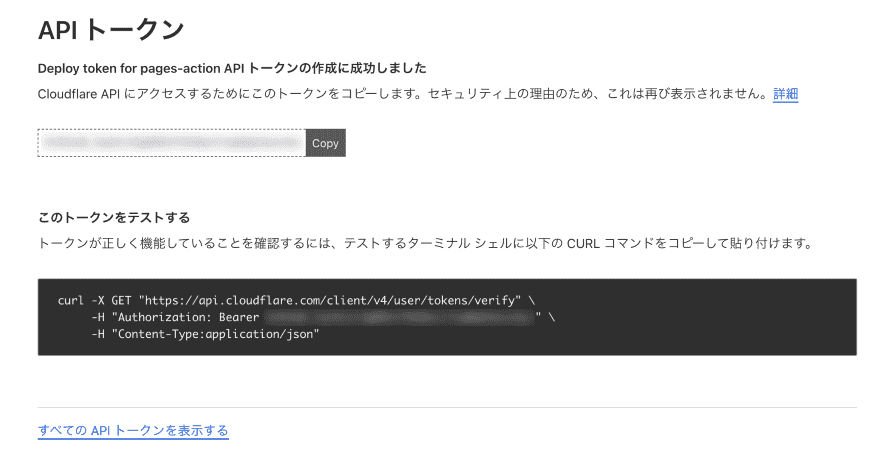
トークン表示画面が出ます。メッセージのとおり、この画面が出るのは1度きりなので、ここで忘れずにトークンを控えておきましょう。

GitHub Actions のワークフロー追加
公式がワークフローを提供しているので、それを使うのが簡単です。アカウントIDとトークンを事前に secrets に登録が必要です。
Use Direct Upload with continuous integration · Cloudflare Pages docs
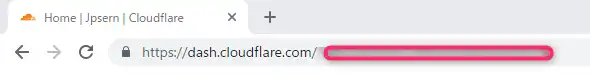
CLOUDFLARE_ACCOUNT_ID
ダッシュボードのURLにくっついているのがそうです。

CLOUDFLARE_API_TOKEN
前述で控えてもらったトークンがこれです。
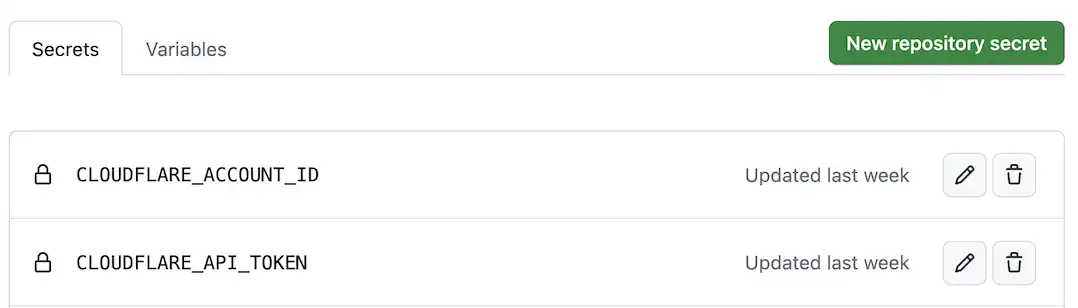
secrets に登録
こちらに画像付のわかりやすい例が書いてありますので詳しくは割愛します。
暗号化されたシークレット - GitHub Docs
下記のようにアカウントIDとトークンがリポジトリシークレットに登録されればOKです。

ワークフロー作成
※2024/06修正
Cloudflare 公式の cloudflare/pages-action を使っていましたがしばらく保守が止まっているようでしたので cloudflare/wrangler-action を使うように変更しました。
.github/workflows/deploy-clf.yml
name: Deploy Clf |
これで、master ブランチに push すれば Cloudflare Pages へデプロイされるようになりました。
DNSの移行
CDNの恩恵を受けたいので、Netlify DNS から Cloudflare DNS への移行も行います。
Cloudflare 作業
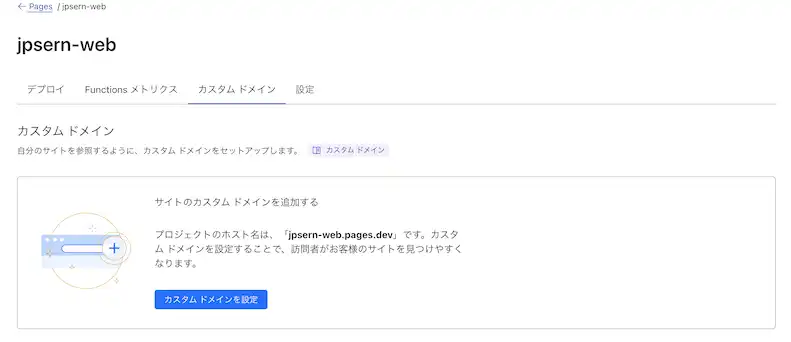
カスタムドメインを設定しようとすると以下のように先に Cloudflare DNS の登録を指示されるのでそのままクリックして進めます。
カスタムドメインを設定をクリック

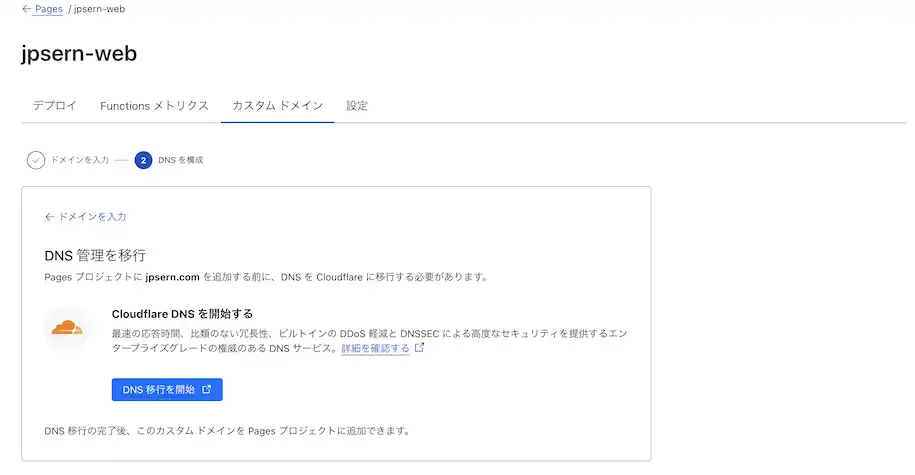
続行をクリック

DNS移行を開始をクリック

所持ドメインを入力

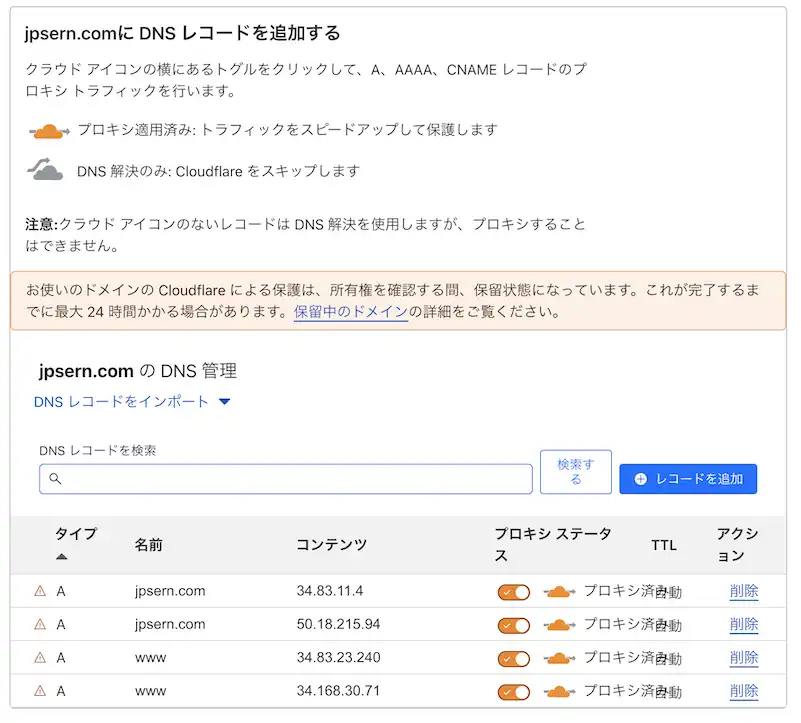
ここは Free でOKです。

自動でいくつかAレコードが入っていますが今回は全部必要ないです。

Cloudflare Pages のサイトを以下のように指定します。

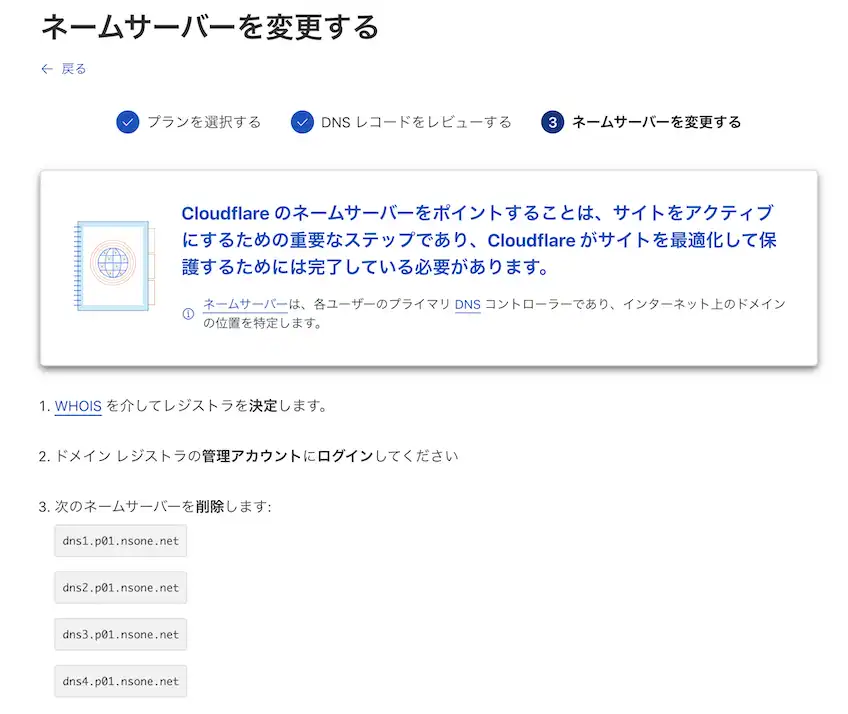
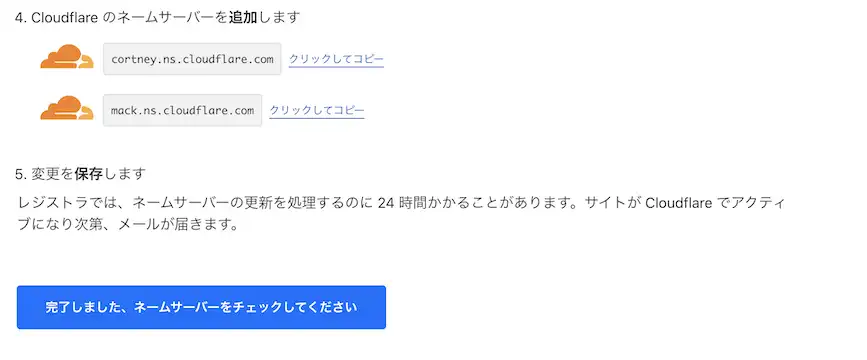
ネームサーバーの変更を要求されるので、画面の手順どおりネームサーバーの変更を進めます。

何に変更すれば良いかはこちらに記載されていますのでこれを控えておきます。「完了しました〜」のボタンはまだクリックしないでください。

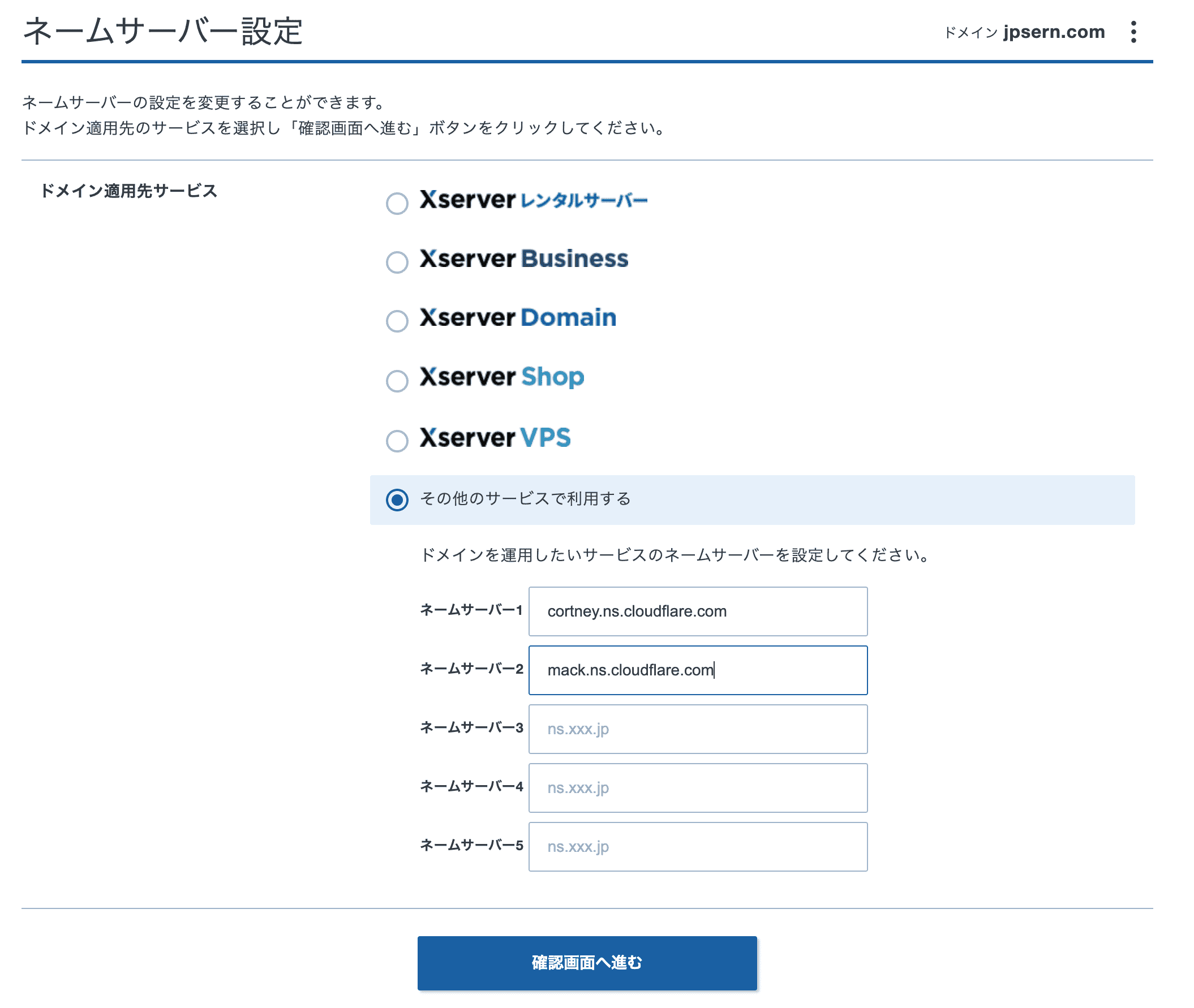
Xserver Domain 側作業
ウチのドメインは Xserver Domain でドメイン管理しているので、こっちの管理画面からネームサーバーの設定を行います。持ってるドメインはこのサイトのドメインくらいですが。下記のとおり Cloudflare から指定されたとおりの状態にします。

Cloudflare の画面に戻って続き
最後にドメインの詳細を設定します。何も考えずにひととおり有効にしておいてOKです。

このへんもお好みの範囲なので、ぽんぽん進めてOKです。ここでは全部有効にしました。

カスタムドメインをアクティブ化
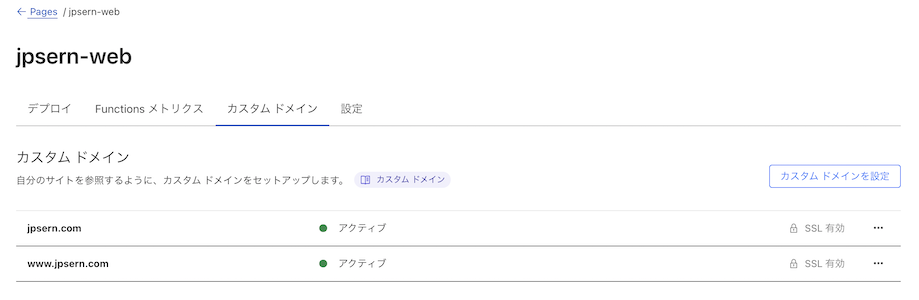
Cloudflare DNS への登録が終わったら、登録したドメインをカスタムドメインに指定して、アクティブ状態になれば完了です。アクティブに変わるまではちょっと待ちます。wwwありとなしの2つ分設定してください。

Netlify DNS のAレコード削除
しばらくは Netlify DNS と Cloudflare DNS のAレコードが混在した状態になります。元のAレコードのTTL自体はそんなに長くはないはずですが、今回のようにネームサーバーを変更した場合は特に時間がかかるので、すぐには Netlify DNS のAレコードは削除せず、3日程度空けてから削除してください。(体感は半日くらいは新旧両方に飛んでいた気がします。)
その他の設定
まだならやっておきましょう。
.dev ドメインをクロールさせない
hexo の場合は public 配下に _headers ファイルを追加して対応します
https://jpsern-web.pages.dev/* |
これで、.dev ドメインでアクセスされても大丈夫です。
ネイキッドドメインへのリダイレクト
wwwあり → wwwなし、へのリダイレクトは Cloudflare 側で設定します。
手順は以下のとおりです。
CloudflareのPage Rulesを理解した上で設定する(Page Rulesチュートリアル) · Cloudflare Support docs
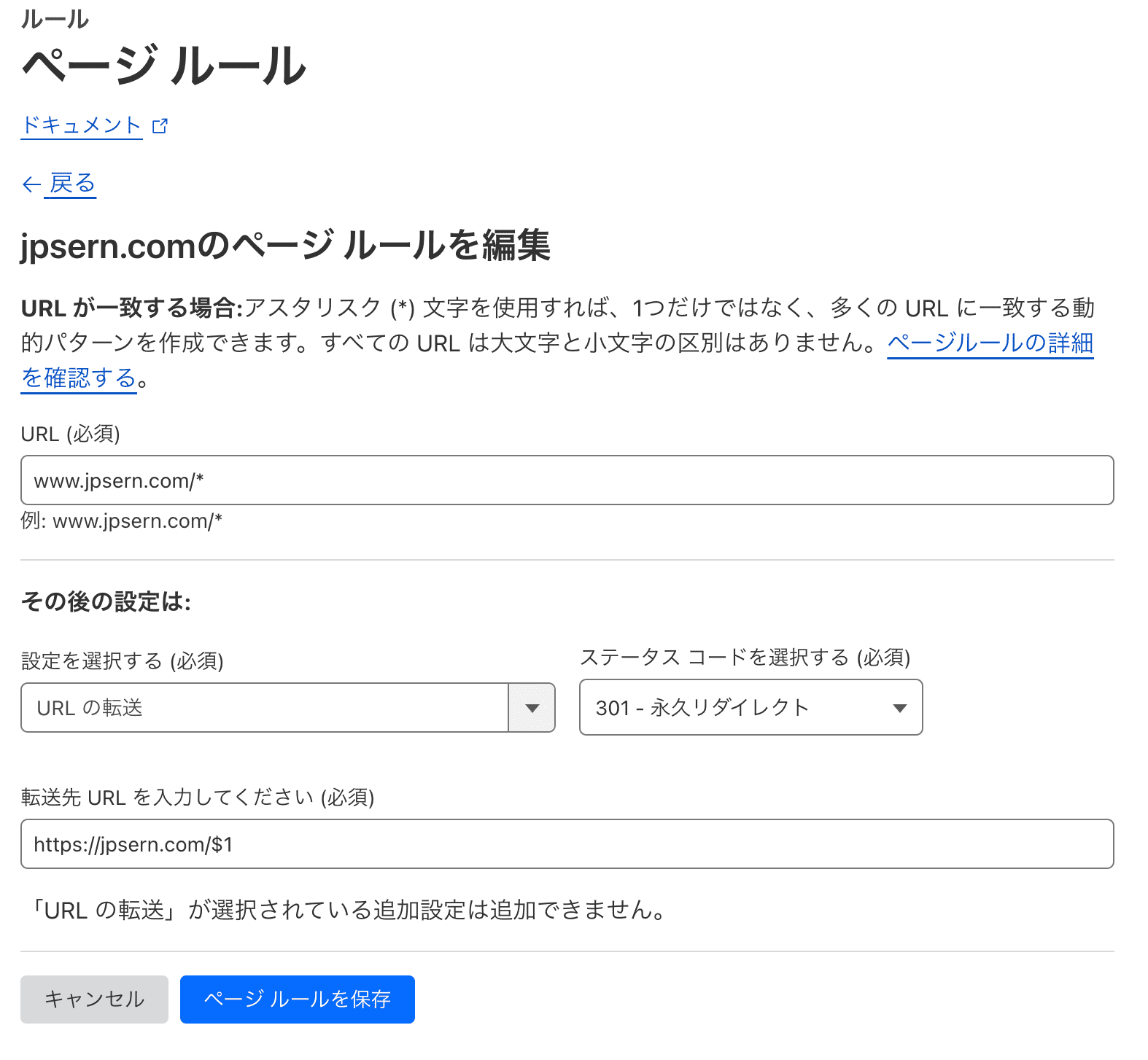
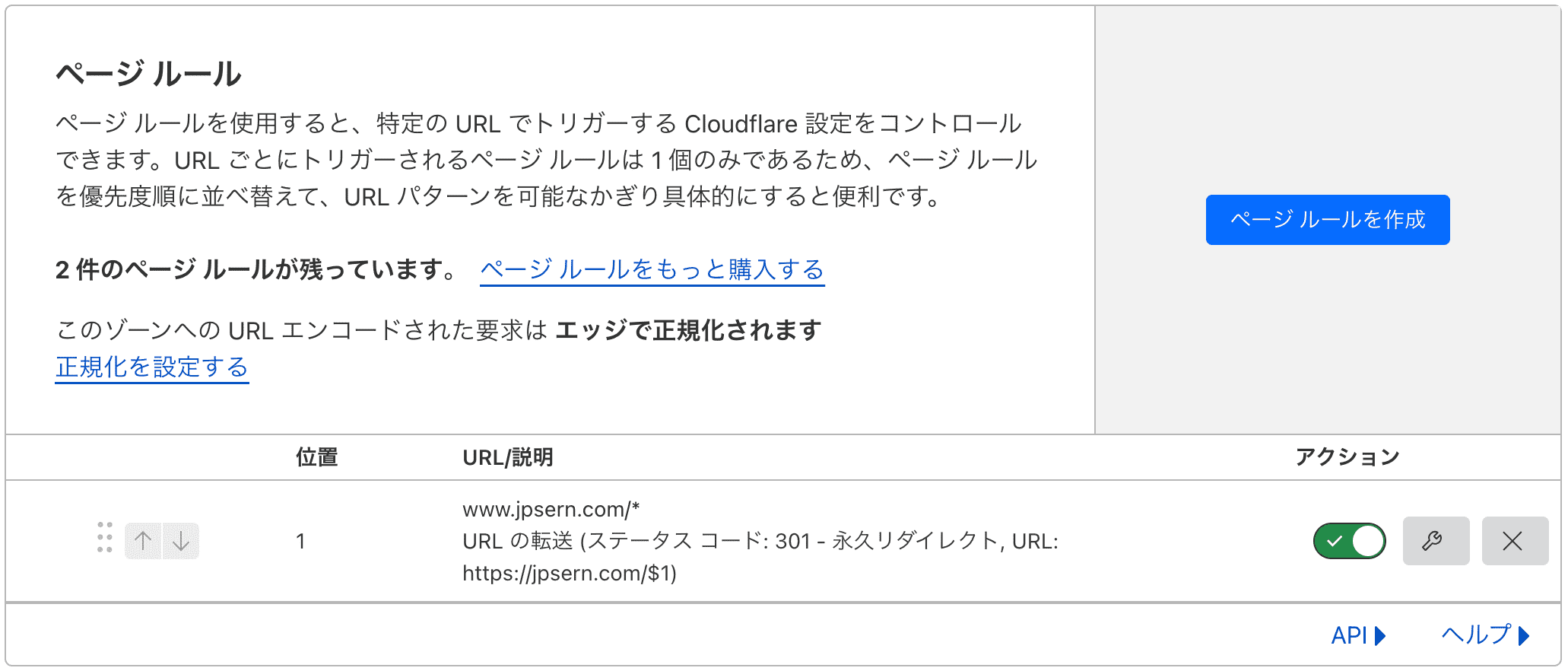
ちなみに参考までにウチの設定例です。
こんなかんじで入力して

wwwなし→wwwありの設定が終われば完了です。

実測
体感ベース
ちょっとページ出るの速くなった気はしたものの、正直そこまで差は感じませんでした。もっと爆速感出るかと思っていました。まあ静的サイトなのでもともとそんなに遅くはなかったということもありますので、とりあえず逆効果にはなっていなさそうということでここではよしとします。
Apache Bench
どっちも何回かやって一番速かった結果を載せてみましたが、Cloudflare に移行してから劇的に速くなってますね。体感ではあまりわかりませんでしたが、確実に効果はあったようです。
Netlify
$ ab -n 10 https://jpsern.com/ |
Cloudflare Pages
$ ab -n 10 https://jpsern.com/ |
PageSpeed Insights
Netlify 時代のスコアを控え忘れましたが、たしかモバイルが76点ぐらいだった覚えがありますのでこちらもおそらく効果は数字に表れていると思います。
デスクトップ

モバイル

感想
1年半くらい前から乗り換えを考えていましたが、プレビューデプロイの要否を制限できなかったこと、CLIツールのデプロイ環境がまだ整っていなかったことからしばらく導入を見送っていましたが、だんだん機能が整備されてきてこのたびようやく引っ越しに至りました。
しばらくはこれで運用してみます。Cloudflare 側に無料なのにわりと多機能なアナリティクスもついてきているので、場合によってはGAやめてもいいかもしれません。Netlify と違ってまだ何もノウハウがないので、これから少しづつ使い倒してみようかと思います。
 Jpsern.com
Jpsern.com