Playwrightによるテストを入れてみた

ウチもそろそろテストツールを入れてみようということで、今日はPlaywrightというテストツールの話です。
Playwright とは
Playwright は Microsoft 製のテスティングフレームワークです。
Fast and reliable end-to-end testing for modern web apps | Playwright
以前に Cypress を使ったことはありましたが、個人的には Cypress より使いやすいと感じます。ということで主観ではありますがそんな話をしていこうと思います。
インストール
コマンド
公式のコマンドを実行するだけです。
npm
npm init playwright@latest |
yarn
yarn create playwright |
オプション選択
いくつか聞かれるので答えていきましょう。デフォルトは以下のとおりです。
TypeScriptを使うかどうか
テストをJSで書くかTSで書くかを選択します。デフォルトはTSを使うようになっています。このへんはさすが Microsoft ですね。
? Do you want to use TypeScript or JavaScript? … |
どこにテストコードを置くか
デフォルトは tests ですが場所や名前を変えたい場合は調整してください。とはいえ後からでも変更はきくのでとりあえずデフォルトのまま進んじゃっても大勢に影響はないです。
? Where to put your end-to-end tests? › tests |
GitHub Actionsのワークフローを追加するか
このへんも Microsoft 効果なのか、GitHub Actions に寄せたオプションがあります。デフォルトはなしです。これも必要になったらあとから追加すればいいだけなのでインストール時は気にする必要はありません。
? Add a GitHub Actions workflow? (y/N) › false |
Playwright用ブラウザのインストール
特に指定がなければデフォルトでは Chromium、Firefox、WebKitが イ ンストールされます。特に理由がない限りは基本デフォルトのまま進めればOKです。
? Install Playwright browsers (can be done manually via 'yarn playwright install')? (Y/n) › true |
インストール完了
インストールが完了すると以下のようなメッセージを表示します。
✔ Success! Created a Playwright Test project at /Users/******/****** |
テスト作成
デフォルトの場合は tests ディレクトリ配下に 名前.spec.ts という名前でファイルを作成すればテスト対象となります。
代表的なロケーター
以下を参考にしてください。
Locators | Playwright
ロケーターはCypressとほぼ同じことが可能です。後発なのでこのあたりは特に機能的に劣ることはまずないでしょう。
以下は Playwright 公式が推奨しているロケーターです。他にもたくさんありますがとりあえず真っ先に出てきた getByRole を載せます。例えばナビゲーションのaboutの場合はこんなかんじです。
await page.getByRole('link', { name: 'about' })) // アクセシビリティ属性によって検索 |
また、一般的なロケーターは locator で可能です。
これを使うだけでも一応テストは書けますのでとりあえずはこれを使っておくでも良いと思います。
await page.locator('button').click() // タグ |
Cypress と同様、Playwright でも公式がベストプラクティスを紹介していますので詳しくはこちらをご覧ください。
Best Practices | Playwright
テスト例
具体的な例としてウチのトップページに入れたテスト内容を一部紹介します。
tests/top.spec.ts
import { test, expect } from '@playwright/test'; |
テスト実行
上記で作ったテストを実行してみます
test
基本は test サブコマンドで実行します。tests 配下の全てのテスト、およびインストールした3ブラウザ全てでテストを実行します。
yarn playwright test |
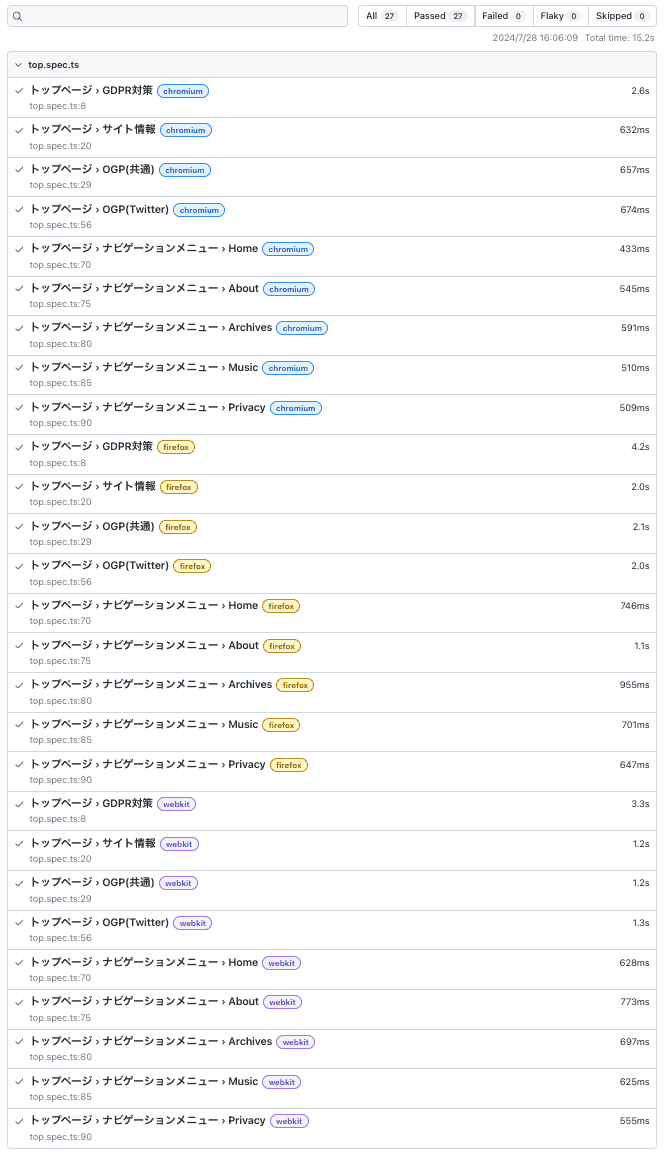
そのため、作ったテストは9つですが結果が27個出ています。テストケース9個 × ブラウザ3つ ということですね。
Running 27 tests using 4 workers |
ちなみに実行ブラウザは Chrome だけで良い、って場合は --project=chromium オプションをつければOKです。
yarn playwright test --project=chromium |
show-report
結果を確認する際は show-report を使います。
yarn playwright show-report |
するとこんなかんじでブラウザでテスト結果を確認できます。
ちなみにテストに失敗した際は自動で show-report が実行されて、その場ですぐ失敗の詳細が表示されます。(今回は全部成功しているので show-report は手動実行してます)

GUIで実行
もちろんGUIでの実行もできます。--ui オプションをつけて実行するとGUIによる実行が行われます。
yarn playwright test --ui |
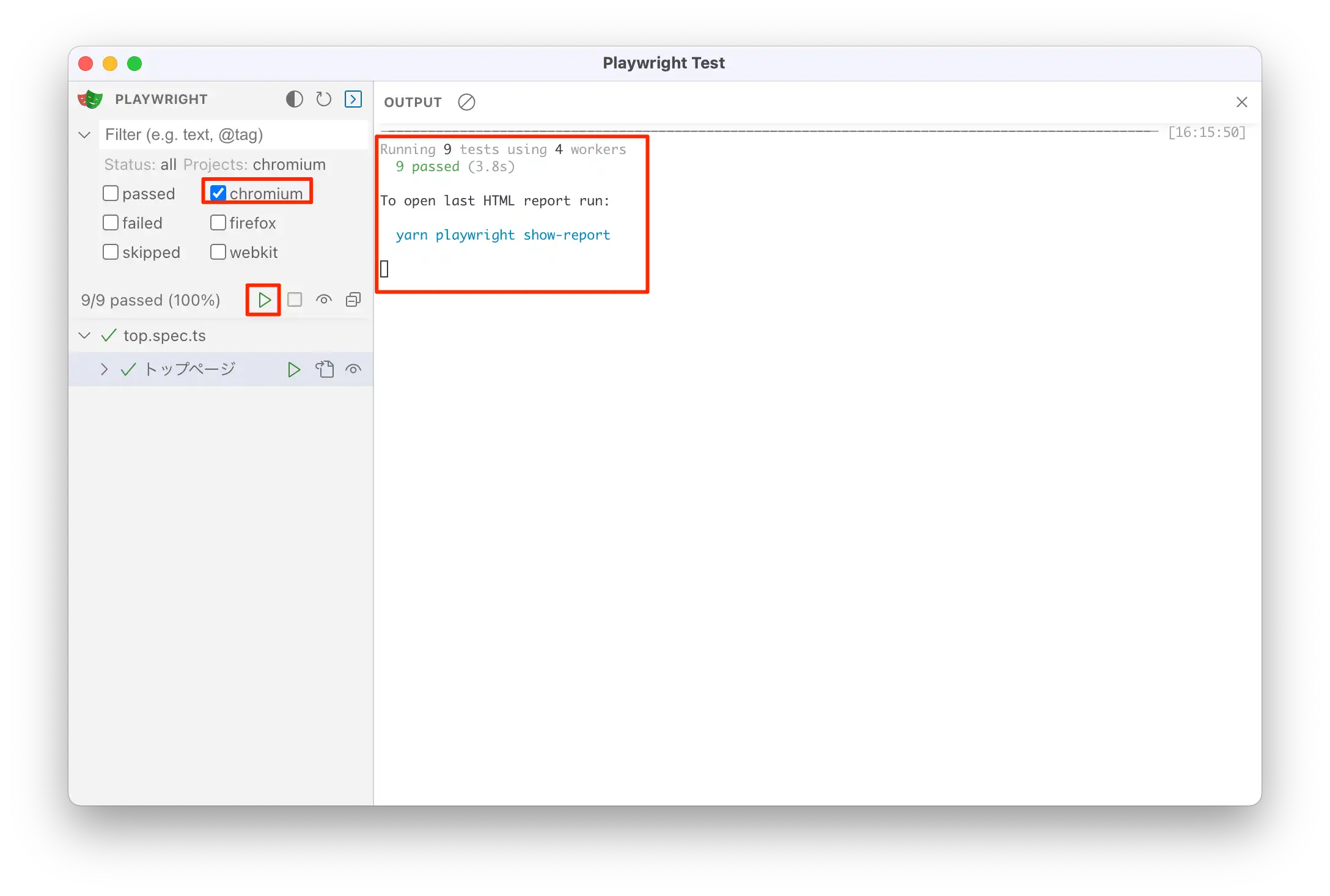
実行すると以下のようなデスクトップアプリが起動します。
▶︎ボタンを押すとテストを実行します。
詳しい説明は公式ドキュメントを参照してください。
UI Mode | Playwright
Cypress との比較(当社比)
あくまでも自分の主観レベルですが、ひとつの意見ということで書いてみます。
ディレクトリ構成がシンプル
慣れの問題と言われればそれまでですが、Cypressはいろいろありすぎてちょっと迷います。tests と test-results の2つで話が終わっているので個人的にはこっちのほうがシンプルでわかりやすいと感じました。
Cypress
e2e |
Playwright
e2e |
DOM操作
個人的にCypressのあまり好きではない一番のポイントがこれです。
取得したDOMを変数に格納できず、DOM操作にはクロージャが必要でした。これも慣れの問題ではあるんですが自分はいまいちでした。Cypressがダメというよりは単に自分の感覚とは合わないなと思っただけです。
Playwright のロケーターであればこの問題は起きませんでした。CypressもPlaywrightもロケーターが返すのは純粋な Element ではなく独自のオブジェクトではありますが、個人的にはPlaywrightのほうが扱いやすいと感じました。
Cypress
const btn = cy.get("#foo-button") |
Playwright
const btn = page.locator("#foo-button") |
VSCodeの拡張が充実
Playwright は Microsoft 製ということもあってVSCodeの拡張周りの機能が非常に手厚いです。
Getting started - VS Code | Playwright
中でも特に目玉と思われるのはなんといってもテストジェネレーターじゃないでしょうか。
Test generator | Playwright
テストジェネレータはVSCodeがなくても使えますが、VSCodeの拡張を使ったほうがこのテストジェネレーターがより使いやすいと感じたため、VSCodeユーザーならおすすめします。
事例も豊富にありそうです。下記は適当に拾った記事ですが他にもたくさんヒットします。
イチ押し。Playwrightの快適機能 | フューチャー技術ブログ
総括
Hexoのバージョンアップのたびにサイトが壊れていないかを確認していましたが、このPlaywrightでそのあたりの手間を削減できればいいなあと期待してます。まだ触り始めたばかりなので引き続きいろいろ試してみようと思います。
 Jpsern.com
Jpsern.com