Lighthouseのスコア上げについて
目次
最近、当サイトの Lighthouse のスコアを上げるためにいろいろやってましたので今日はそんな話をしてみたいと思います。
Lighthouse とは

Google ウェブマスター向け公式ブログ [JA] : Lighthouse Chrome 拡張機能に追加された SEO カテゴリのご紹介
Lighthouse は、ウェブページの品質向上に役立つよう開発された、オープンソースの自動化されたツールです。サイトのパフォーマンス、アクセシビリティ、プログレッシブ ウェブアプリ(PWA)対応状況などについての確認でき、サイトの品質を向上させるための具体的な対策を提示します。デベロッパーの皆様が「暗礁に乗り上げないようにする」ことを目的としているため、「Lighthouse(灯台)」と名付けられました。
ということらしいです。当サイトは単なる趣味なのでそんな細かいことは考えずに作って運営していますが、興味はあったので勉強がてらスコアアップ目指していろいろやってみよう、ということでちまちま内職してました。
やったこと
CSS非同期読込み
JavaScript 使わなくても非同期で読み込めるとは・・・すごい。
The Simplest Way to Load CSS Asynchronously | Filament Group, Inc.
<link rel="stylesheet" href="/css/style.css" media="print" onload="this.media='all'"> |
Critical path css
Webページの表示が早くなる!既存ページのクリティカル レンダリング パスを最適化するオンラインツール | コリス
基本的にはこのへんみてファーストビュー向けのCSSをインラインで追加しました。ただ、ツールで生成されたCSSにはWEBフォントのインポートも含まれていて、速度という面ではボトルネックになっていたので WEBフォントのインポート文は削除して自サイトに適用しています。
ここまでのCSS関係処理だけでけっこうスコア上がりました。
CSS圧縮
_config.yml に設定を追加して CSS の minify を行うようにしました。今までやってなかったんかw
stylus: |
lang属性追加
嘘みたいな本当の話です。Lighthouseから警告出ていたので修正しただけなんですが、これだけでスコア変わりました。そんなに重要なのかこれ。
<!DOCTYPE html> |
noopener追加
これも同じく
- <a href="https://hexo.io/" target="_blank">Hexo</a> |
Low-contrast 警告対応
視認性が悪いと言われてしまったので、文字の色を少し変えています。個人的には以前のほうが好きなんですが、元の見た目を大きく損ねない程度にどうにか警告を消せる定義を探した結果、最終的に以下のようになりました。
- color-default = #4f5759 |
結果
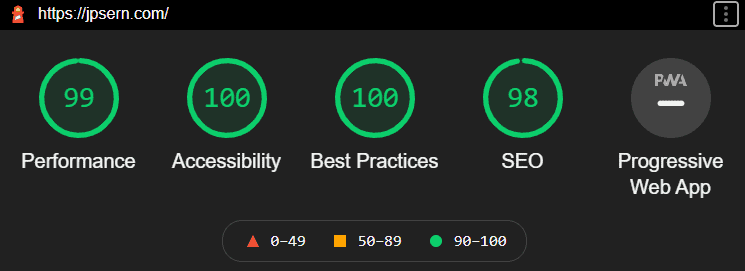
beforeのキャプチャを撮り忘れましたが、現時点ではこんなかんじです。まあ十分ですかね。パフォーマンスの100点はいけそうでいけない。
感想
スコアがだんだん増えていくのは面白かったですが、面倒っちゃ面倒だなと思いましたwあと、やはり基本的に日本語のWEBフォントはまだパフォーマンス面でのマイナスは避けられないので使わなくて良いなら使わないほうがベターかなというのが現時点での感想です。
このへん見ればだいたい何をしたかわかると思いますので興味ある方はどうぞ。
https://github.com/Jpsern/hexo-theme-apollo/commits/master
さいなら。
 Jpsern.com
Jpsern.com