Lighthouse CI と GitHub Actions でサイトの自動診断
目次

久しぶりに技術ブログっぽい記事を書いてみます。
Lighthouse とは
Lighthouse というのは Google公式から提供されている Web サイト品質チェックツールです。
このへんにも書いているので詳しくは省略します。
Lighthouseのスコア上げについて | Jpsern.com
もともと Google Chrome の拡張機能のひとつでしたが、いまは Google Chrome 自体に組み込まれています。なので Chrome さえあればすぐ使用できます。出世したものですね。
んで Lighthouse CI
というわけで Lighthouse CI の話です。
Google Chrome 公式から提供されているツールです。
CIという名前がついてはいますが、Lighthouse をコマンドラインで実行できるツール(Ligthouse CLI)というのが使ってみた感想です。なので、ローカルからの実行も可能です。
以下に簡単な使用例を紹介します。
インストール
npm や yarn でインストールできますので Node.js 環境が既にある方は楽勝です。ない人は先に Node.js をインストールしておいてください。
# npm |
設定ファイルの追加
ウチのサイトを例に設定ファイルをつくってみます。lighthouserc.yml という名前でファイルを追加し、内容を下記のようにします。(.json や .js でも可能です。設定ファイルとして使用可能なファイル名とファイル形式の一覧は こちら を参考にしてください。)
ci: |
upload: target に temporary-public-storage を指定すると、診断結果レポートがGCPのクラウドストレージに一定期間保存されます。レポートのファイルを永続化させたい場合は filesystem などを使います。
今回はローカルにファイルを保存したいので後者を指定しています。
lighthouse-ci/configuration.md at main · GoogleChrome/lighthouse-ci
診断実行
下記コマンドを実行します。
lhci autorun |
あとは診断終わるまで1〜2分程度待ちます。

オプションの詳細ついてはこちらを参考にしてください。
command: lhci autorun
診断結果
upload: target に filesystem を指定した場合、コマンド実行場所の直下と .lighthouseci ディレクトリの2箇所に結果ファイルを出力します。前述の実行状況画像をみてもらうとわかりますが、デフォルトでは3回診断が行われますので結果も3つ出力されています。(おそらく結果の揺れを考慮してと思われます)
1回で良いという人は --numberOfRuns=1 を指定してコマンドを実行すれば1回しか診断が行われません。
$ ls |
$ ls .lighthouseci/ |
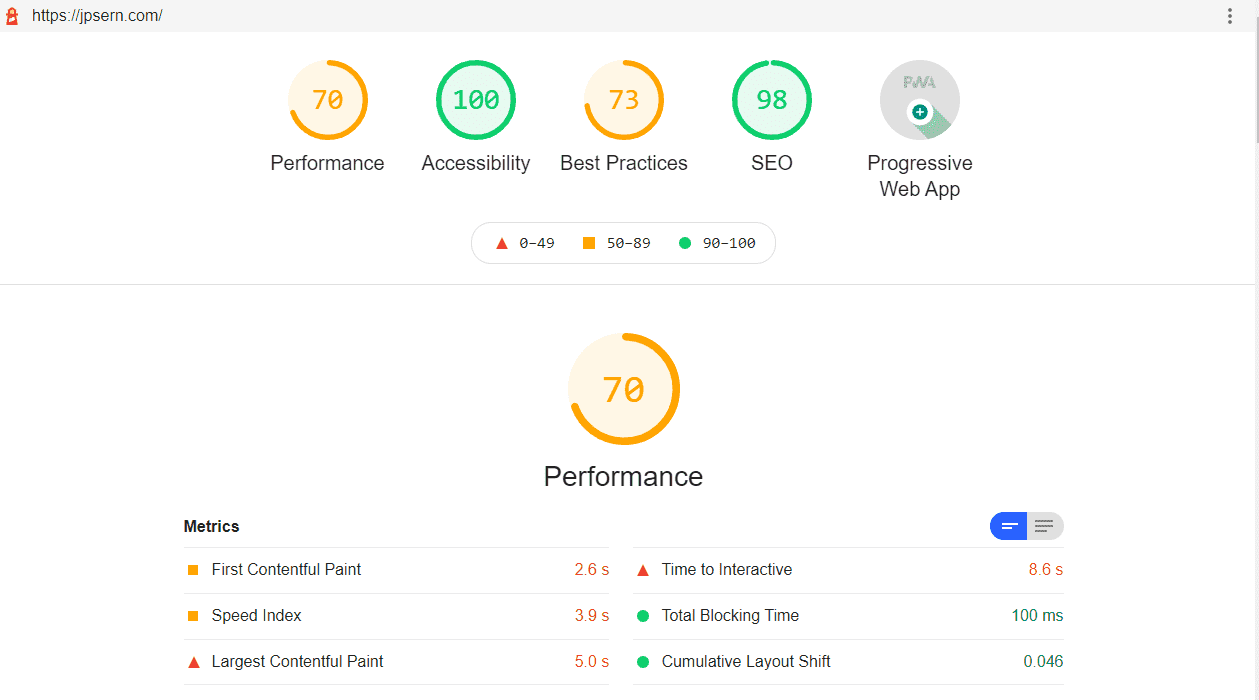
htmlをブラウザで開くと Lighthouse を使ったことのある方にはおなじみのやつが表示されます。以前90以上あったパフォーマンス項目が落ちているのは Google Adsense の js が動いた結果なので特に修正の予定はありません。ベストプラクティスもたぶん同様の理由です。一応確認して対処が可能そうなものは直していこうと思います。

GitHub Actions で自動実行させる
ここまで準備できればあとは同じことを GitHub Actions のワークフローに書いておくだけです。
結果ファイルを保存する仕組みを用意するのが面倒であればいったんは upload: target: は temporary-public-storage にしておけばGCP上で何日かは見れるのでとりあえず使ってみたいだけの場合はいったんそれでもいいと思います。
以下はワークフローの例です。
name: Lighthouse CI |
余談
以下 Action を使うと上記までの内容を GitHub Actions のワークフローひとつで完結できます。
treosh/lighthouse-ci-action
ローカルで実行する必要がなければこちらを使うのも手ですが、Dockerのコンテナ生成を挟む分少し所要時間が延びるかもしれません。また、Lighthouse CI のアップデートが必要になった場合に Action 側が追従するのを待たなければいけないというデメリットもあるので、個人的には Lighthouse CI を直接使うやり方をおすすめします。
 Jpsern.com
Jpsern.com