Hexoブログ記事のパーマリンクを全部変更しました
目次

最近、ブログの記事のURLを全部変更しました。その理由や作業などについて今日は書いていきたいとおもいます。
きっかけ
とある記事がずっと初稿の内容で Google 検索結果に表示されてて、わりと長い間不思議に思っていたのですが、ある日、原因を調べているうちに下記と同じ状況とわかりました。
【2020年版】Google検索結果の日付を更新する方法 | 悲しみのフランスパン
記事URLに日にちが含まれてしまっている場合です。
例:!https://frenchbread-sorrow.com/2019/08/08/pokemon上記の場合はどんなに頑張ってもGoogle検索エンジンに更新日が表示されることはありません。
完全にこれですやん。。。
クロールはされてるのになぜかずっと古い記事タイトルでインデックスされてると思ったらこれでした。ということで、いつまでもこの状態は困るので、URLの形式を変更することにした次第です。
手順
前提
以前に別記事でも書いていますが、ウチのサイトは以下で動いています。この前提で手順を記載していきます。
- 静的サイトジェネレータ → Hexo
- ホスティング → Netlify
古い記事のURLリストをとっておく
これは後述するリダイレクトチェックに使うためです。ウチの場合はXMLサイトマップがあるので、これを使って以下のコマンドでURLリストを作成しました。URLを変更してしまうとデプロイ時にサイトマップが変わってしまうので、まず最初にこれを実施しました。
$ curl -fsSL https://jpsern.com/sitemap.xml | grep -v "/categories/" |\ |
パーマリンクの形式を変更
_config.yml から permalink の値を以下のように変更します。
- permalink: :year/:month/:day/:title/ |
古い記事の301リダイレクト
これは Netlify のリダイレクト機能を使います。
Redirects and rewrites | Netlify Docs
_redirects ファイルを作る方法と、netlify.toml に書く方法の2通りありますが、今回は記述が簡単な前者で行います。
例えば2023年分のブログのパーマリンクを変更する_redirects の記述はこのようになります。
# /yyyy/dd/mm/:title/ → /:title/ にURLを変更 |
この _redirects をプロジェクトの public ディレクトリに突っ込んでおき、さらに .gitignore で除外しておけば Git 管理もでき、かつデプロイの成果物にも含めることができます。
public 以下はこんな状態です。
public |
.gitignore はこんなかんじです。やってることはシンプルです。
# .gitignore自身をコミットするため |
リダイレクト補足
ちなみに、ネット上では hexo-generator-alias を使ったリダイレクトが紹介されているケースが多いですが、これは meta name="refresh" の HTML タグを使ったリダイレクトで、ステータスコードに301を返していません。(確認したら200でした)
meta refresh でも一応問題はないようですが、Google公式によると meta refresh よりもサーバーサイドによる 301 リダイレクトのほうが、Google に正しく解釈される可能性が高いと書かれています。
リダイレクトによる SEO への影響 | Google 検索セントラル | ドキュメント | Google Developers
そのため、基本的には今回のようにまずサーバーサイドによる301リダイレクトを用い、それができない場合は meta refresh によるリダイレクトを使うのが良いと思われます。
確認
前項で保存しておいた url_list.txt に変更前の古いURL一覧があるので、こちらを使って正しくリダイレクトが行われているか確認します。
xargs curl -Isf | grep "HTTP" のようなコマンドでチェックすることも当初は考えましたが、Netlify の DDoS protection に引っかかる恐れがある ため、少し面倒ですが手動でチェックしたほうが確実 と考え、今回は手動でチェックしました。
チェック結果、301リダイレクトが問題なく行われていることを確認できましたので、これで作業完了としました。
感想
まあまあ面倒臭かったです\(^o^)/
こんなことがないよう、URLは最初によく検討することをおすすめします。
2023/05/09 追記
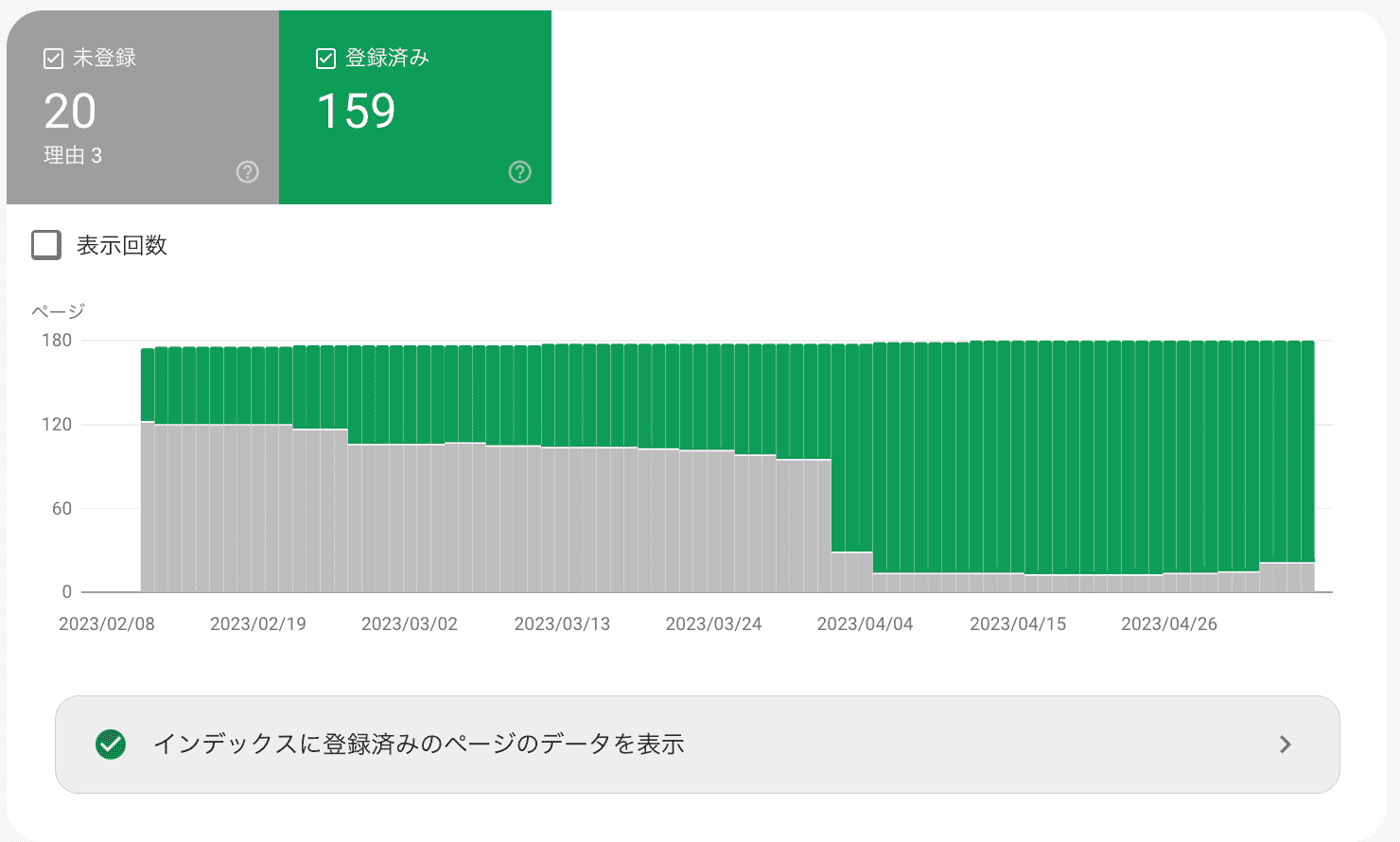
ふだんそこまで見てませんが、久しぶりにサーチコンソールをなんとなく眺めていたところ、ちょうどこの対応を行ったくらいのタイミングで、ページのインデックス登録数が劇的に増えていたことに気がつきました。URLの改善でこんなに変わるとはびっくりです( ゚д゚)

 Jpsern.com
Jpsern.com