サイトのビルドをGitHub Actionsで行うように変えました
目次

このサイトは以前にもお伝えしましたとおり Hexo という静的サイトジェネレータを使って作っています。作ったサイトは Netlify というホスティングサービスを利用して公開しています。基本的にはそれは変わりないのですが、途中経過を少し変えたので今日はそんな話をしてみます。
これまで
- ブログ記事をマークダウンで書く
- GitHub へ push
- Netlify が記事の追加・変更を検知して再ビルドを実行
- Netlify に公開
という流れでした。一番ベーシックな使い方です。静的サイトジェネレータというものはその名のとおり静的なサイトを作成してくれるツールですが、そのサイト作成を Netlify というホスティングサービス側で行っています。3のビルドがそのサイト作成にあたります。つまり更新のたびにサイトが丸っと作り直されます。
問題は Netlify の無料プランだとビルド時間に制限があり、それが 300分/月 までとなっています。
1回のビルドにかかる所要時間は私のサイトの場合だと1分強ぐらいです。なので200回くらいは余裕でpushできるはずなんですが少し不安なので Netlify 側でのビルドをやめよう、というのが今回の話です。
どこでビルドするのか
手元のパソコンで hexo generate を実行すると public ディレクトリ配下に各静的ページが生成されます。これを丸っと Netlify に送信すればビルドにかかる時間は一切カウントされなくなります。送信は netlify-cli を使えば簡単にできます。
ただ、毎回自分のパソコンでビルドするのは面倒なので GitHub Actions にやらせます。GitHub Actionsでビルド前にテストを実行したい場合もあるのでいろいろと都合が良いです。ちなみに私の場合は markdownlint を実行してパスした場合のみビルド→デプロイを行うようにしています。
GitHub Actions の料金について
publicリポジトリなら無料で使い放題です。
privateリポジトリでも1アカウントごとに 2000分/月 までは無料です。(Linux環境の話です)
About billing for GitHub Actions - GitHub Docs
ちなみにこのブログのソースはprivateで管理していますが上限は2000分/月あるのでNetlifyの300分と比べたら余裕です。
GitHub Actions の設定
設定ファイル
deploy.ymlに全部記述しても良いですが、Node.jsのセットアップとYarnインストールは使いまわしがきくので、compsite action を利用して別アクションにしてます。
.github/actions/setup/action.yml
Node.jsとYarnまわりの初期設定を行います。
name: Setup |
.github/workflows/deploy.yml
テストとデプロイを行います。
name: Deploy CI |
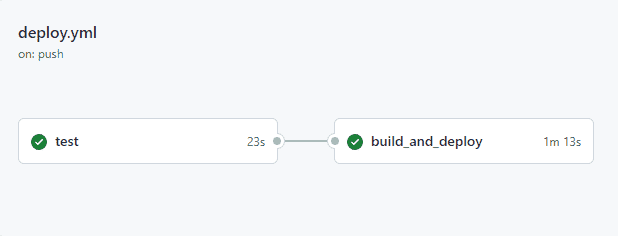
実行結果は以下のとおりです。

補足1. サブモジュールについて
私の環境の場合はテーマを別リポジトリで管理しているのでサブモジュールの更新が必要になっています。なので、テーマをhexoプロジェクト内で直接管理している人は下記の部分は不要です。
- name: Update theme |
補足2. タイムゾーンについて
GitHub ActionsのコンテナではUTCがタイムゾーンになっているので、別途タイムゾーンをセットしています。(これやらないと投稿日時とURLの日時がズレます)
- name: Build |
Netlifyで同じ目にあっていたの忘れてた。
補足3. デプロイコマンドについて
私の場合は publish も同時に行いたいので --prod オプションを付けています。メッセージには最新コミットの内容を付けています。
ntl deploy --dir=./public --prod --message "$(git log --format='%s' -1)" |
pretty formatsについてはこのへんをどうぞ。
Git - pretty-formats Documentation
注意
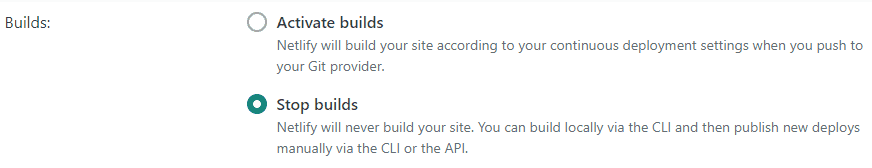
GitHub Actionsからデプロイするように切り替える際に Netlify 側の自動デプロイを止めておかないと二重デプロイが行われてしまうのでご注意ください。

参考
大筋は下記を参考にしています。圧倒的感謝m(__)m
 Jpsern.com
Jpsern.com